Nginx环境下进行PHP调试环境搭建
其实,PHP的调试环境和Nginx或者Apache没有太大关系,2333。。。因为他们是网关,调试好环境主要是php的配置。
# 为什么要配置调试环境呢?
1.为了方便定位错误。因为断点设置好后,直接可以查看当前变量的实时内存值,莫名其妙的bug就很快知道原因。
2.为了方便阅读代码。有时候对于一些虚函数或者接口类,只给了接口定义。但是在具体的项目代码中,编辑器又不是很智能的找到它的所有实现,所以通过调试,就知道子类如何实现这个接口函数的逻辑。并且带有实时的值,对理解代码逻辑有着非同一般的好处。
如何配置呢?
配置并不难,一般是分为三步。第一步:安装。第二步:添加配置数据。第三步:重启。
第一步:安装
Ubuntu环境下,直接输入一行安装命令搞定。
sudo apt install php-xdebug对于各种乱七八糟的系统,没有关系,去到这个链接下,找到对应你的操作系统进行安装即可。
Xdebug: Documentation » Installation 链接地址
第二步:配置
此时你已经安装好了,进行调试的所有文件和程序。默认不会启动的,你需要配置一下。配置方法很简单。直接复制下面的配置信息到你的php.ini下面。我这个文件在/etc/php/7.4/fpm 这个目录下面。如果不知道可以系统中搜索一下php.ini文件的位置。
[XDebug]
xdebug.idekey="PHPSTORM"
xdebug.mode=debug是不是对上面的参数,很疑惑有什么用?没事,我这儿还有一个秘籍解释上面的参数的。你可以去看看。这里
其实,参数看不看都没关系,因为上面的配置是可以用的。 -..-
第三步:重启
如果是apahce的环境下,你重启一下apache服务器。如果你是nginx环境。直接重启php-fpm服务即可。
service php7.4-fpm restart
验证:
对,我们必须验证一下我们的配置是不是正确的。此时,我们在网站根目录下新建一个test.php,然后test.php里面输入:
<?php
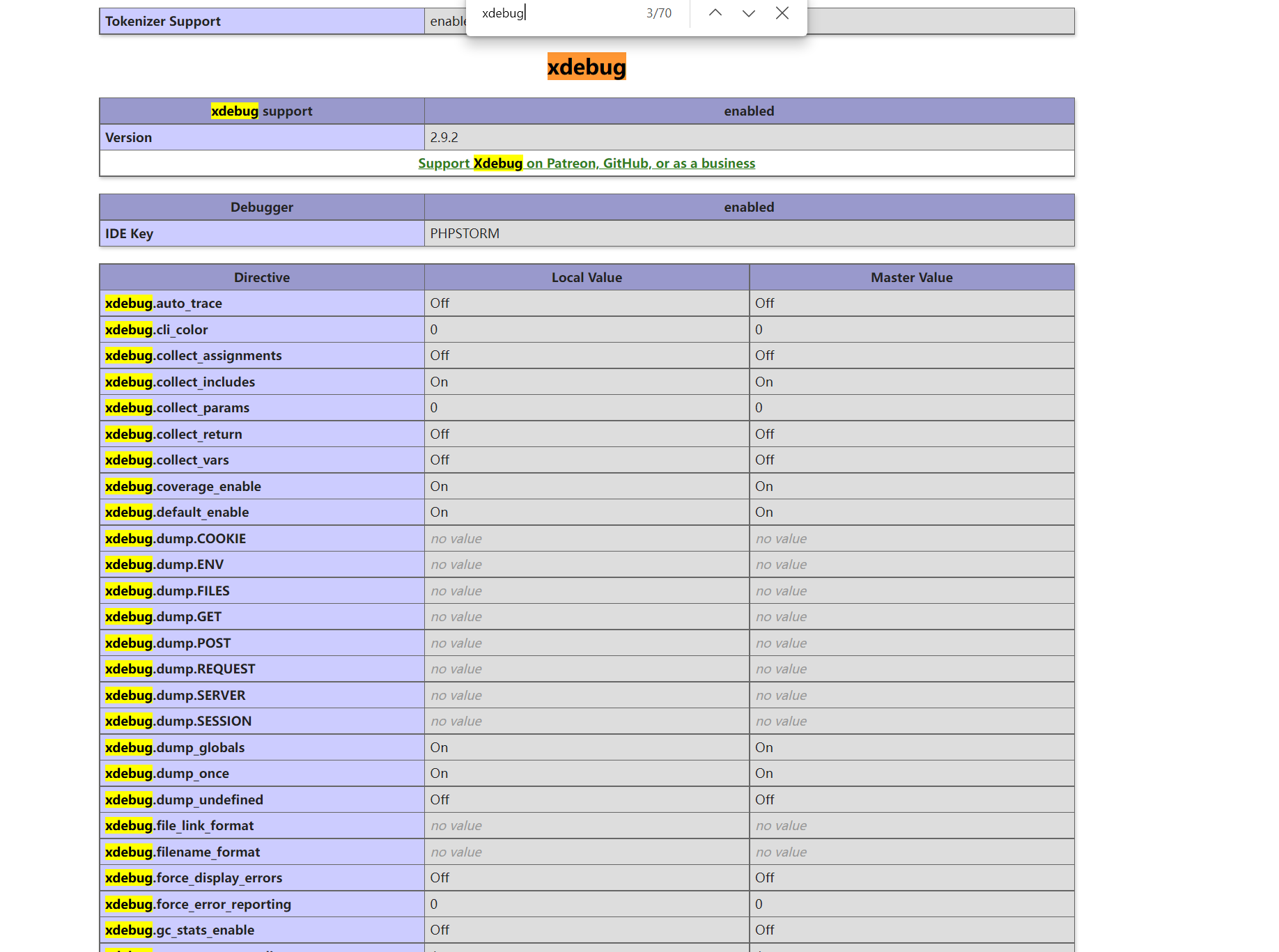
phpinfo();然后访问这个test.php.网页中搜索xdebug,看到了你就成功一半了。

然后浏览器安装xdebug helper插件。
微软浏览器插件地址: Xdebug helper - Microsoft Edge Addons
Chrome插件地址:Xdebug helper - Chrome 网上应用店 (google.com)
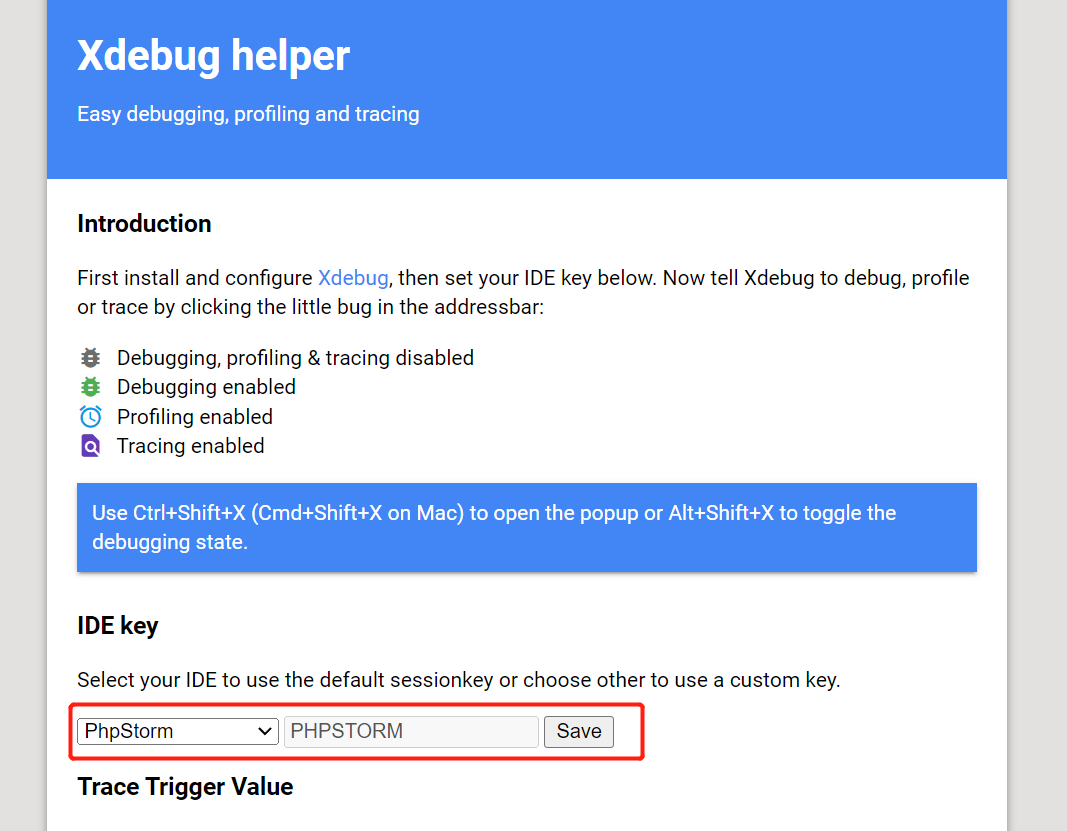
安装后,配置插件IDE Key为PHPSTORM,截图信息如下:

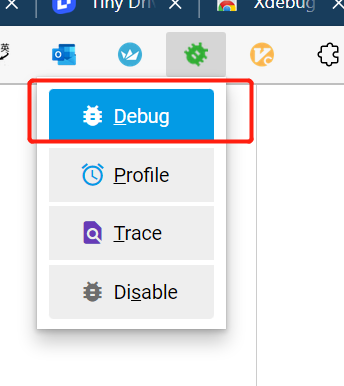
然后点击xdebug插件,选择debug模式

最后一步:vscode编辑器配置
vscode编辑器安装插件PHP Tools。
名称: PHP Tools
ID: DEVSENSE.phptools-vscode
说明: PHP IntelliSense, Debug (Xdebug), Code Actions, Linting, Refactoring, Formatter, PHPUnit tests debugging, Server, and more.
版本: 1.9.9277
发布者: DEVSENSE
VS Marketplace 链接: https://marketplace.visualstudio.com/items?itemName=DEVSENSE.phptools-vscode
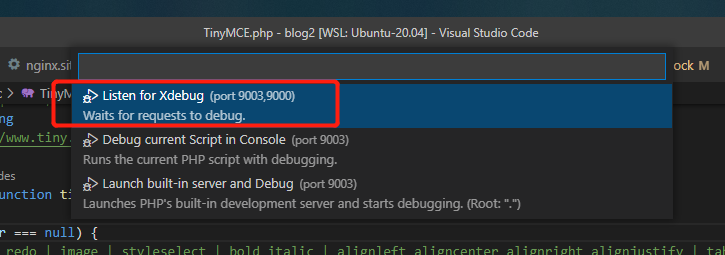
然后项目代码设置断点后F5启动调试,然后选择 Listen for Xdebug




test
3 years 7 months ago
Reply to: pjkui
Delete
1
3 years 7 months ago
Reply to: pjkui
Delete
test
3 years 7 months ago
Reply to: pjkui
Delete
test
3 years 7 months ago
Reply to: pjkui
Delete
test
3 years 7 months ago
Reply to: pjkui
Delete
tet
3 years 7 months ago
Reply to: pjkui
Delete
test
3 years 7 months ago
Reply to: pjkui
Delete
1
3 years 7 months ago
Reply to: pjkui
Delete